Как создать мобильное выпадающее меню для сайта WordPress
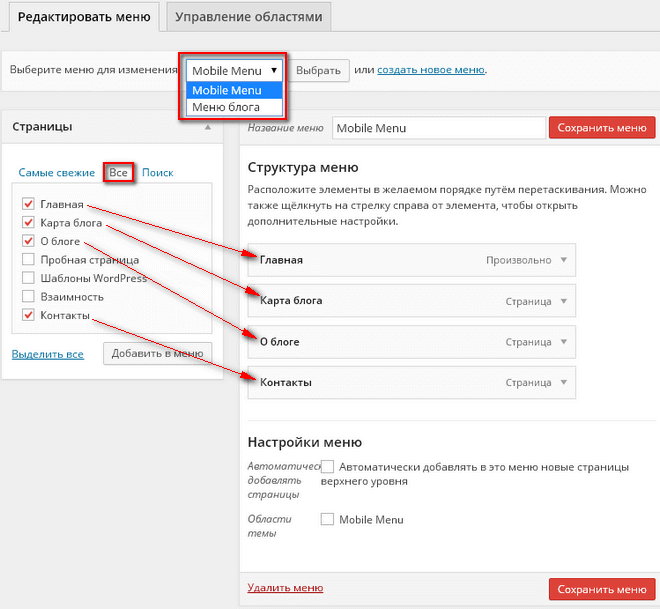
Сначала опишу все этапы создания меню с настройкой через CSS , а затем выведу его через файл темы. Примечание: я буду использовать WordPress 3. Обновлено: Вадим Дворников автор материала. Ниже приведена ссылка на скачивание ZIP-архива , который содержит все необходимые для этой статьи коды. Демо-версия: Выпадающее меню для WordPress - Версия 1. WordPress 3 имеет простой в использовании drag-and-drop интерфейс для создания структуры меню.









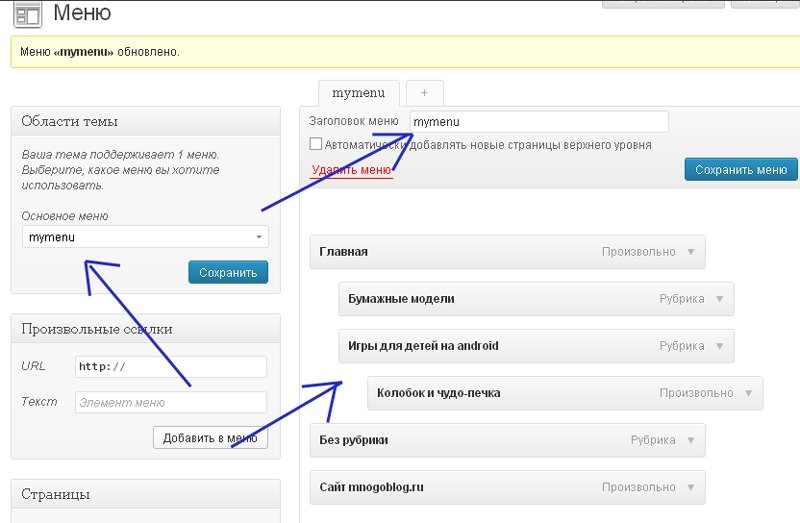
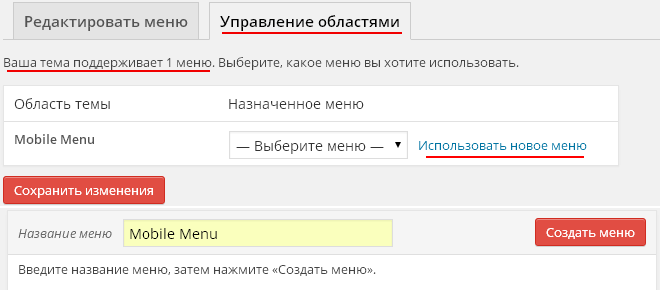
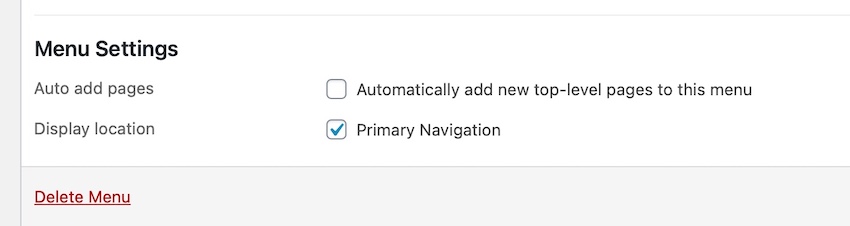
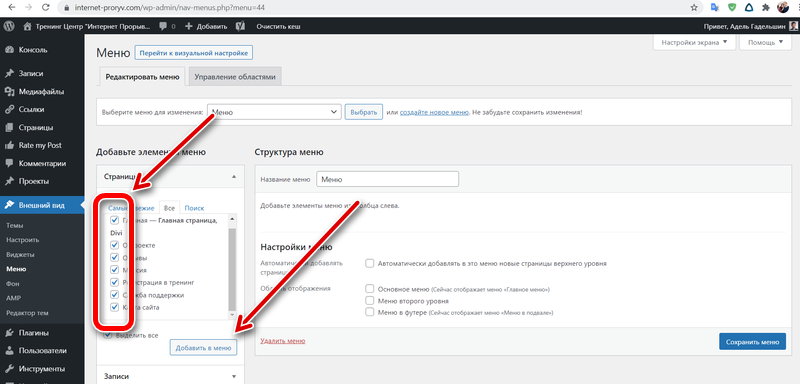
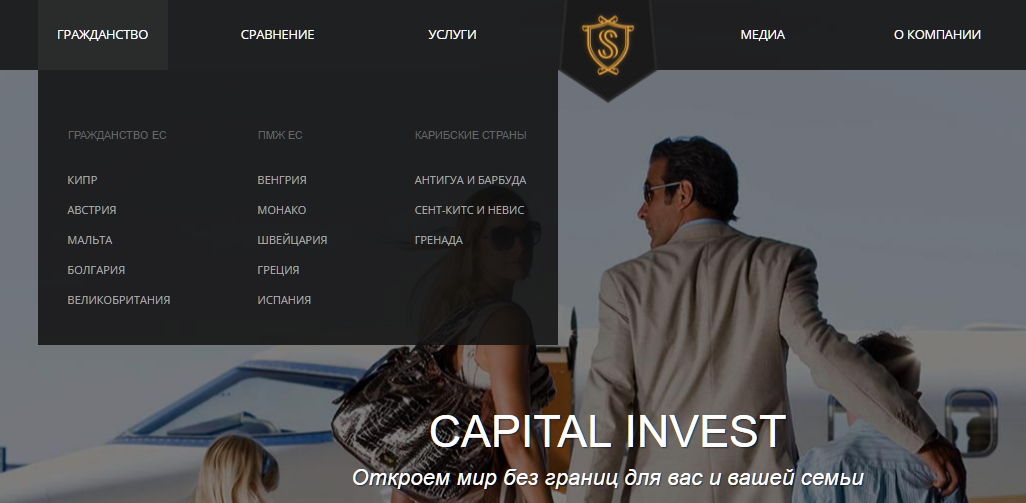
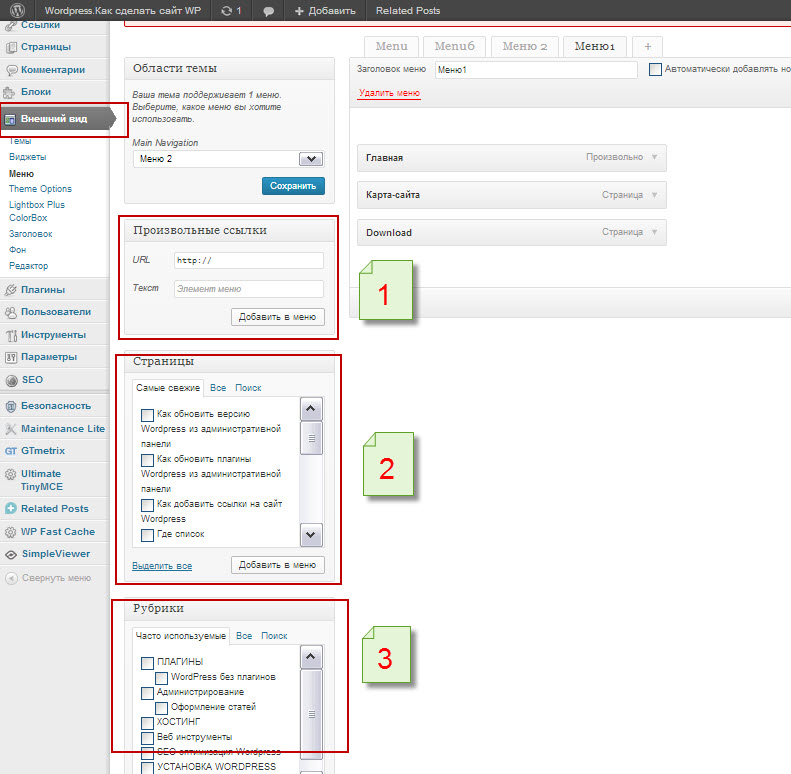
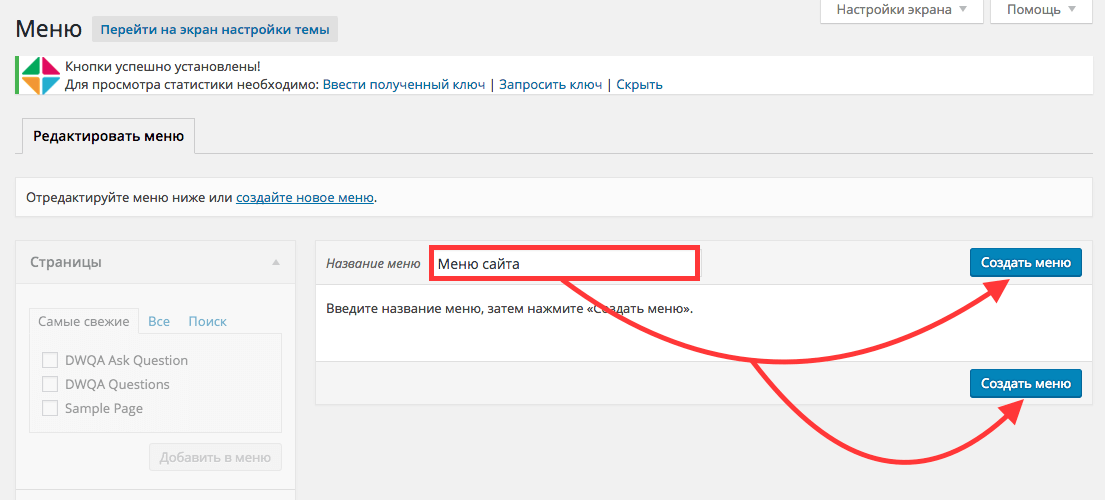
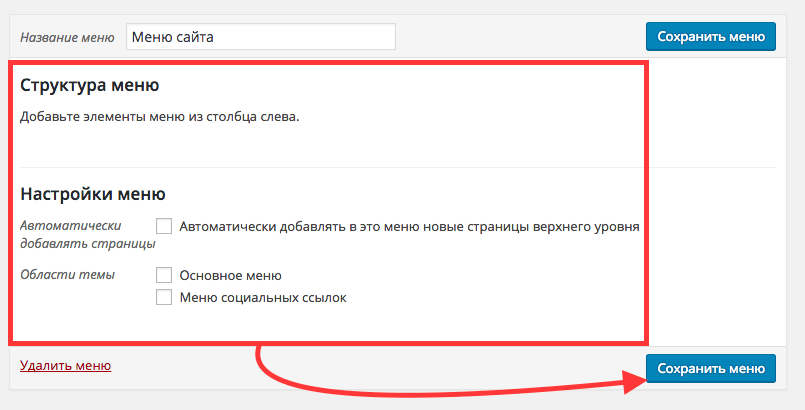
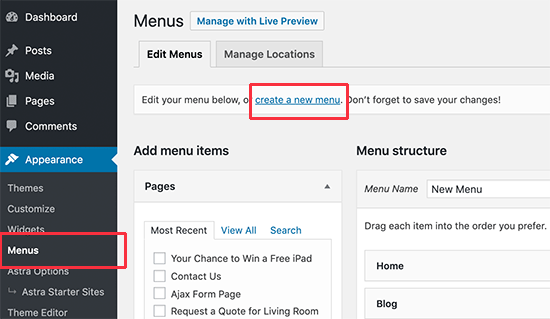
Приветствую друзья! В этом уроке вы узнаете как создать меню в WordPress и как добавить страницу в меню. В прошлых уроках мы уже разобрались с Вами как создавать страницы и записи в WordPress, а сегодня мы научимся и пошагово разберем как создать меню и как добавить вторую вкладку в шапке сайта выпадающее подменю в WordPress. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню. В текстовом поле вводим название для меню WordPress и нажимаем кнопку « Создать меню». Меню создано.








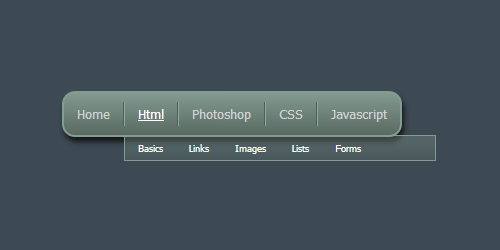
Шаг 1. Меню является важнейшей составляющей любого сайта. Оно должно быть удобным и иметь простую навигацию, чтобы пользователи могли без труда находить нужные им разделы сайта. Достигается это благодаря созданию правильной структуры разделов и выпадающего меню.