
Дайджест продуктового дизайна, декабрь 2022
Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами. Кратко опишите свою задачу, и мы свяжемся с вами в кратчайшие сроки. В чем заключается задача? В какие сроки? Пару слов о компании.








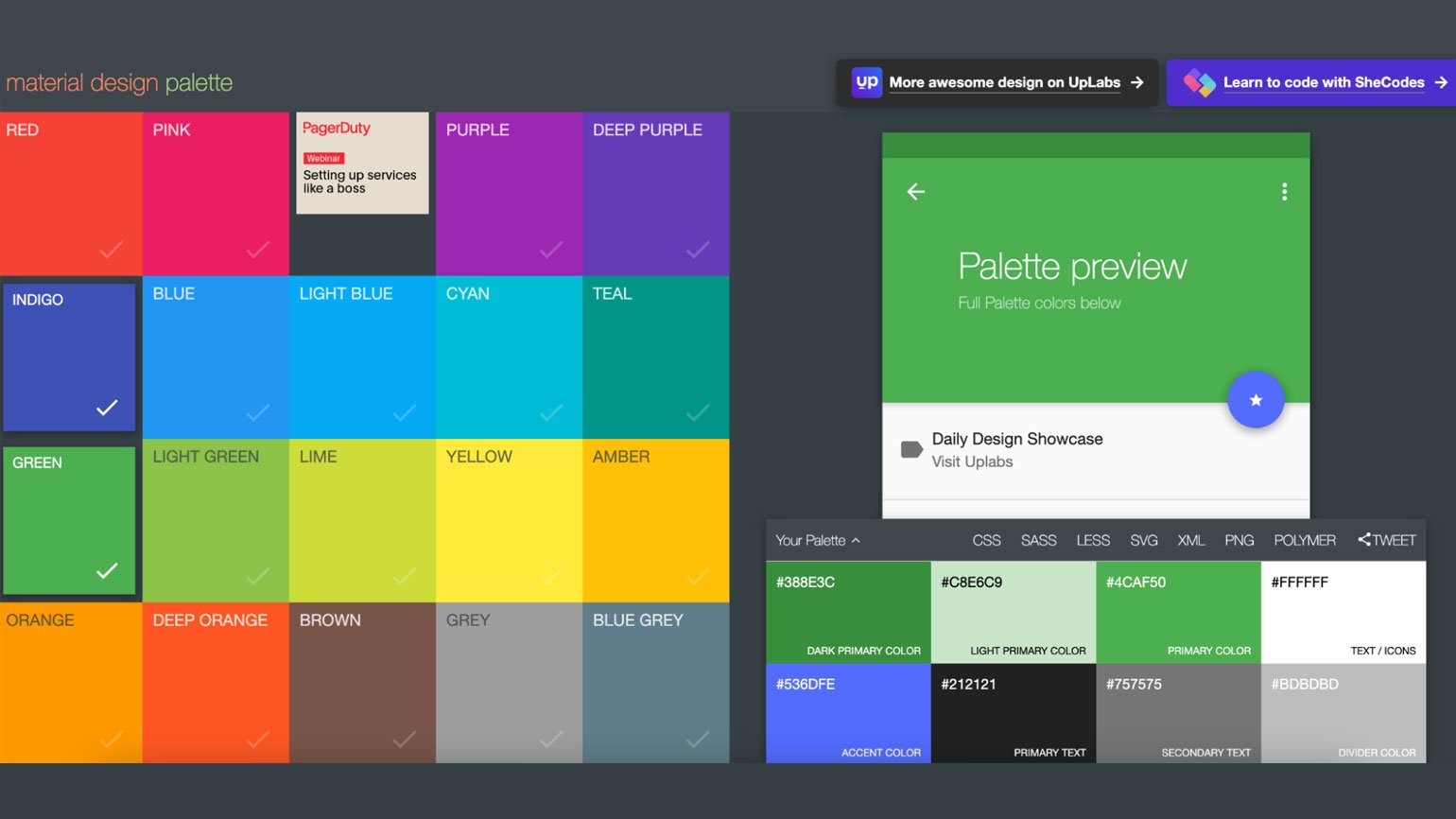
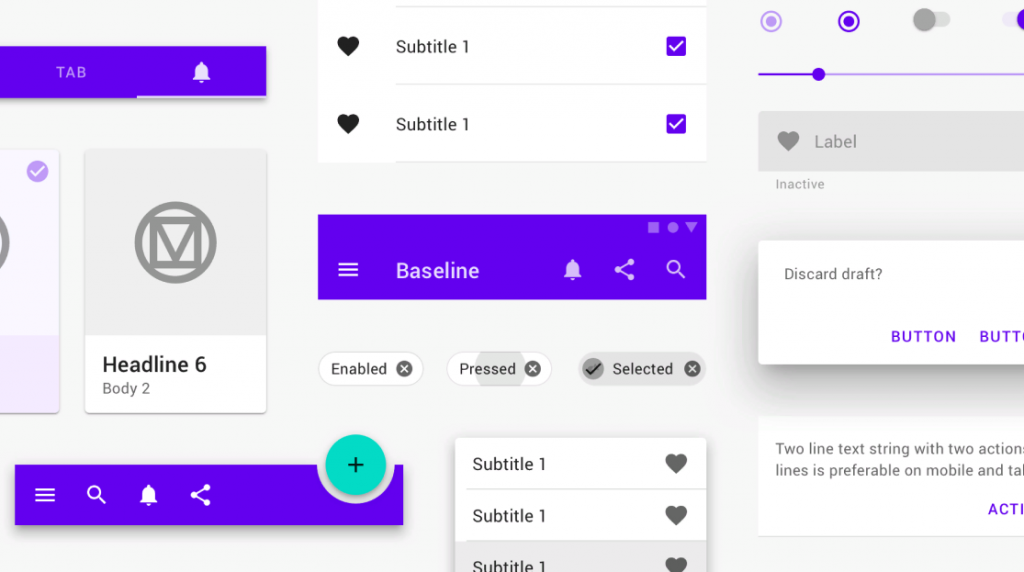
Android Material Design: Работа с вкладками
Стоковые фотографии и видео. Стоковые векторные изображения. Избранные коллекции фотографий. Условия пользования веб-сайтом.









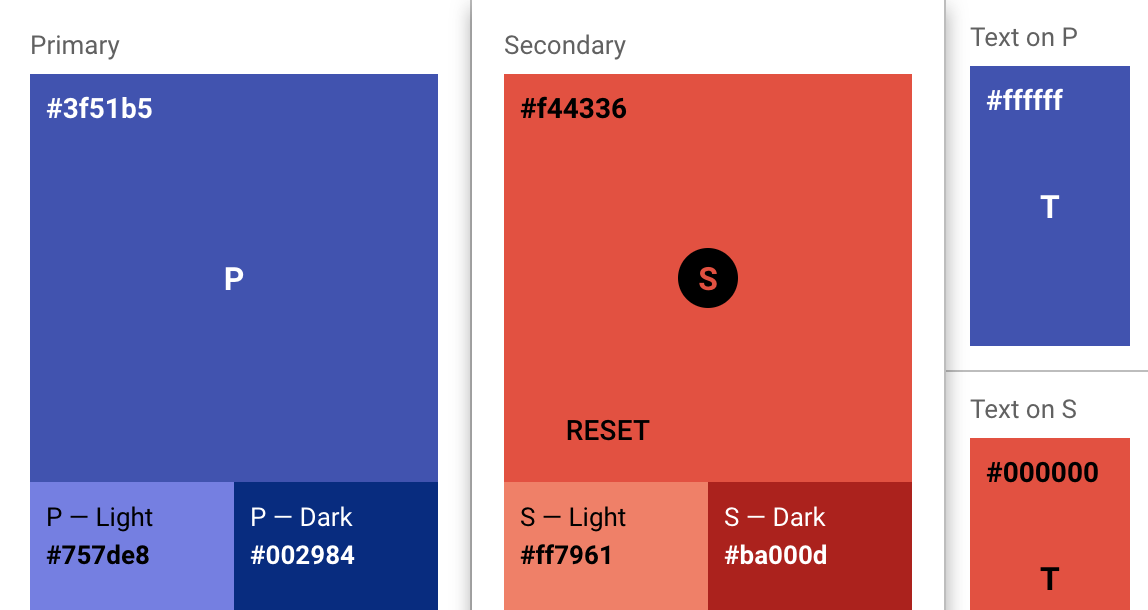
New Viadeo UI Style Guide
Design a minimalist logo for a Create a vibrant and dynamic logo that Generate a vintage-style logo featuring






Похожие статьи
- С чем носить разноцветные платья - С чем носить платья разных цветов: обзор (65 фото) Искусство быть
- Фото дизайна узкой ванной комнаты - Ремонт ванной комнаты в хрущевке, ванная комната в хрущевке (12
- Поделки кошки собаки - Маникюр на коротких ногтях. 120 фото красивого дизайна
- Бисероплетение схемы цветы орхидеи