Адаптивный дизайн емейла: создайте свой шаблон для мобильных устройств
Мы живем в век быстрых технологических изменений, и веб- дизайн - не исключение. С появлением новых передовых идей, технологий и языков программирования веб-сайты представляют величественный вид. История веб-дизайна начинается в е годы, когда появился интернет. Тогда страницы выглядели громоздко и зашкаливали отвратительными расцветками и графикой. Затем, по мере развития и улучшения технологий, начали появляться сайты с более гибкими интерфейсами и удобными навигационными элементами.














Hovernation Flexible settings, fast loading, fast support and much more. All these amazing features are blended together in hovernation responsive cs-cart theme, makes it possible to enjoy viewing your resource from any handheld device of choice and from a PC at the same time. Bugtreat Technologies is a reputable web design company producing unique, elegant, cs-cart themes and templates for your business. Emerald Theme - minimalistic and fully responsive theme with an original design.
- Поговорим о тенденциях
- За неделю записалось.
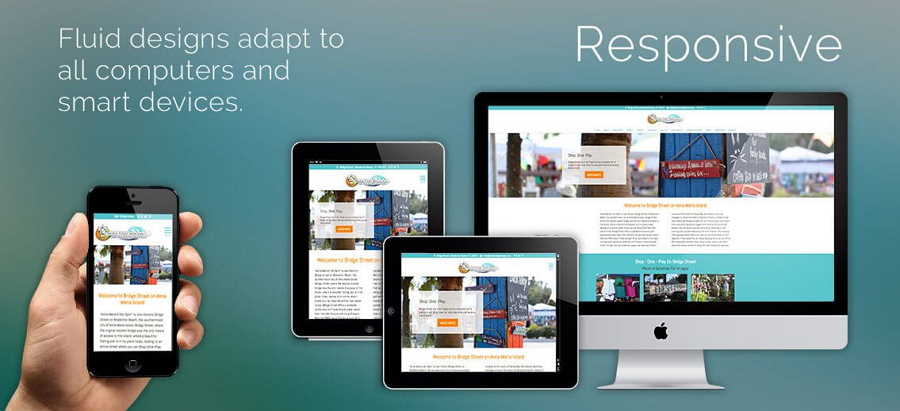
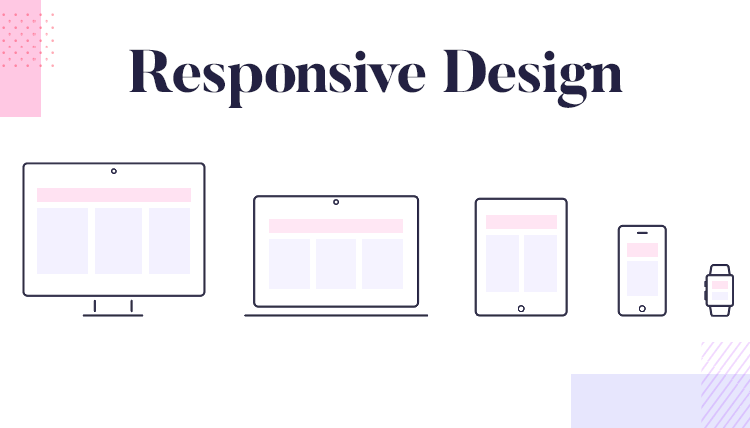
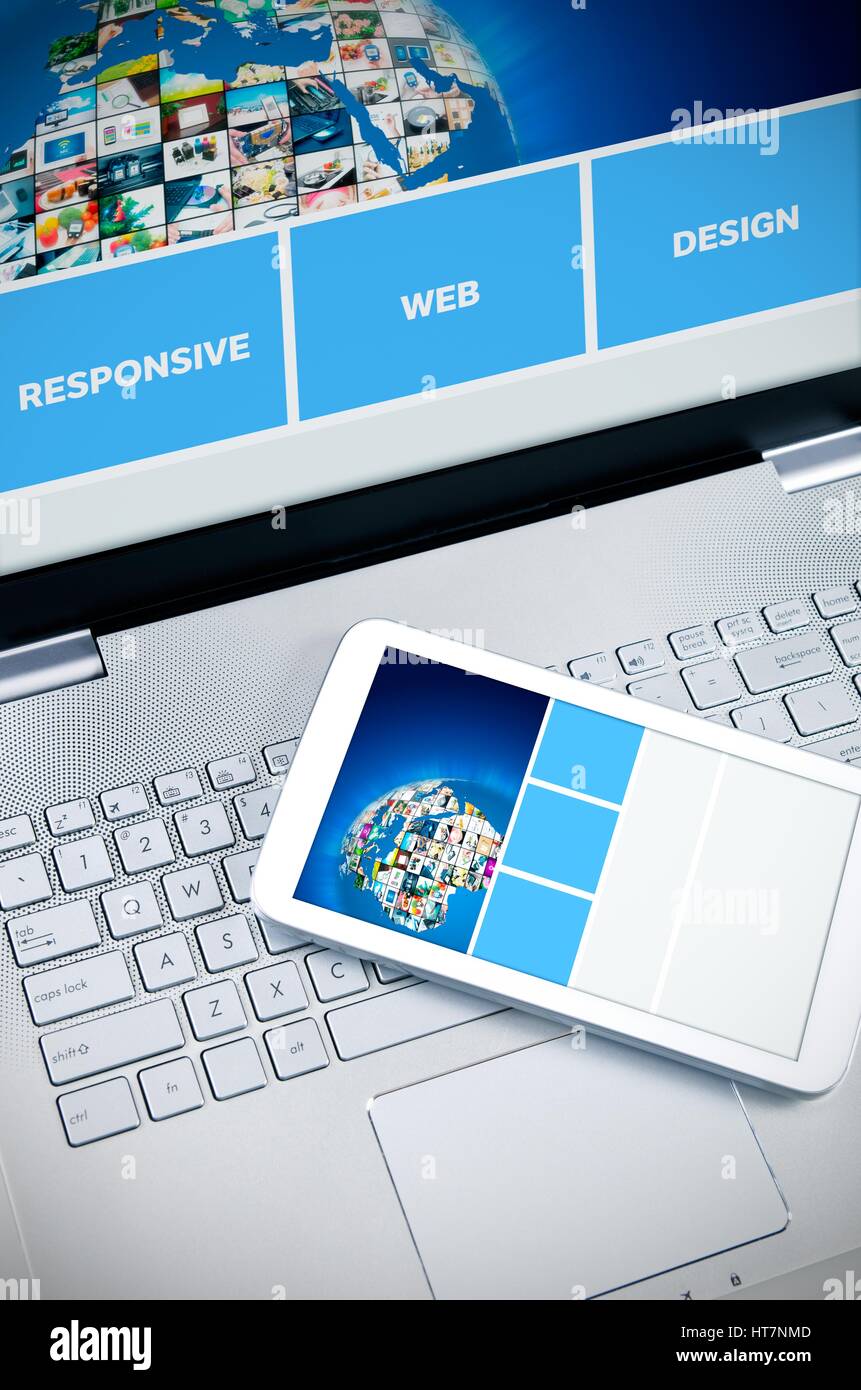
- Responsive web design в связи с огромной популярностью мобильных гаджетов, становится активно обсуждаемой темой дизайнерами и разработчиками. Ваши клиенты и покупатели посещают ваш сайт с помощью самых разных устройств: смартфонов, планшетов, нетбуков и ноутбуков и многих других.
- Под устройство, конечно.
- Как сделать интерфейс сайта привлекательнее
- How do I choose the right colors for my website? Can you explain the basics of responsive design?
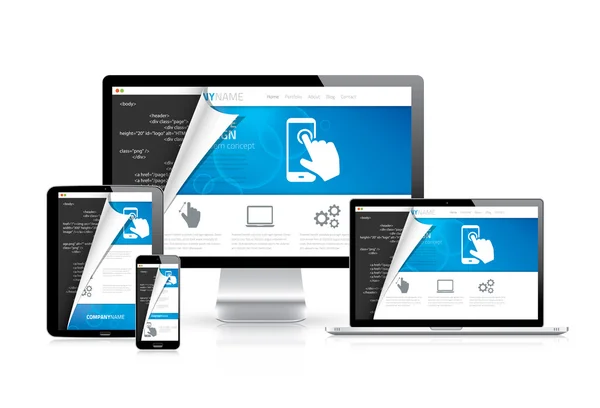
- Это сайт, который идеально подстраивается под любое устройство телефон, планшет, компьютер.
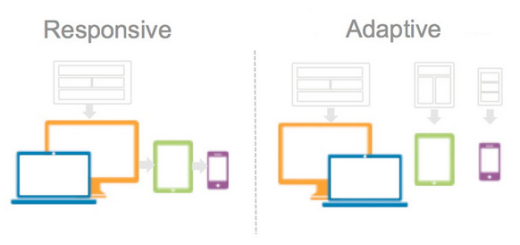
- Что выбрать адаптивный дизайн или мобильное приложение Read less.
- Свежие записи
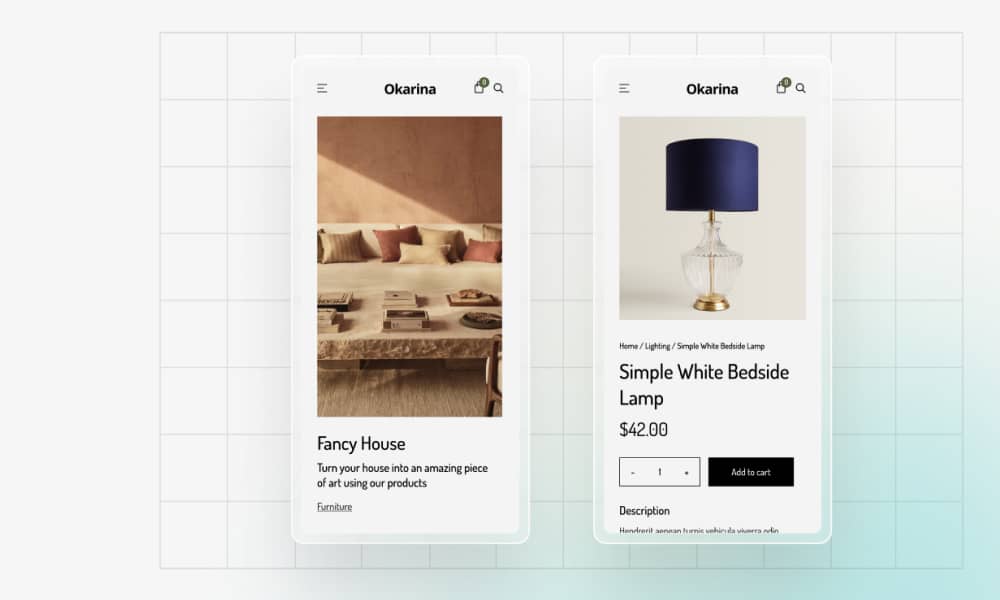
- При подготовке дизайна шаблона электронного письма даже не идет речь о том, что предпочесть: адаптивный дизайн или нет. Вам стоит выбрать адаптивный шаблон без каких-либо сомнений или альтернатив.
- Эта страница была переведена с английского языка силами сообщества.
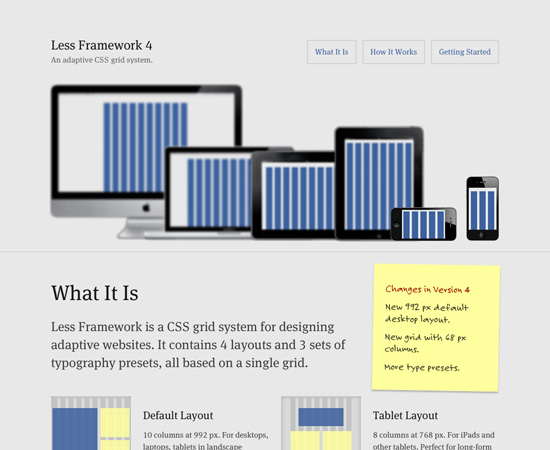
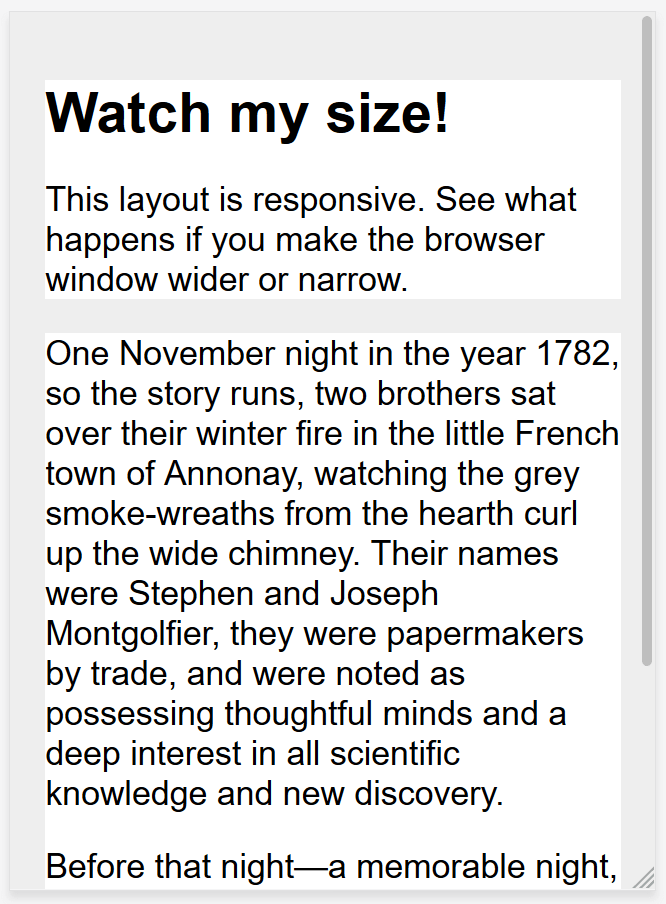
- Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах.








| Материальный дизайн | 47 | На сегодняшний день, адаптивный или реагирующий дизайн , является одной из самых обсуждаемых тем. Большое количество статей, советов и приемов лишний раз свидетельствует о популярности данной технологии при создании сайтов. |
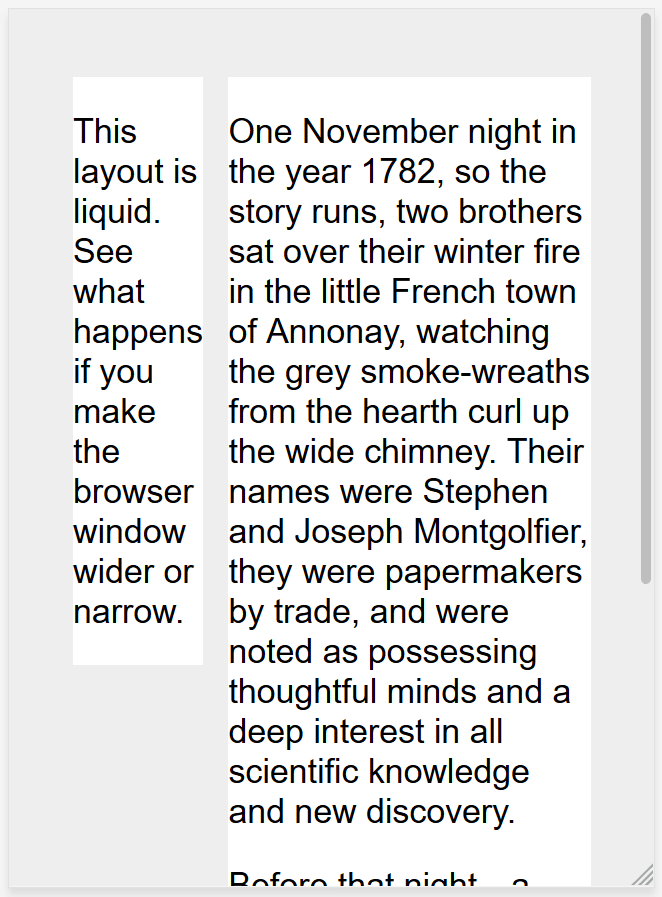
| 476 | Обсудим, имеет ли большое значение размер шрифта на сайте? И сразу спойлер: имеет! | |
| 297 | Английский для веб-дизайнеров онлайн, English for Web-Designers — это эффективный курс делового и технического английского языка, который предназначен для факультетов информационных технологий, веб-дизайна и графики. | |
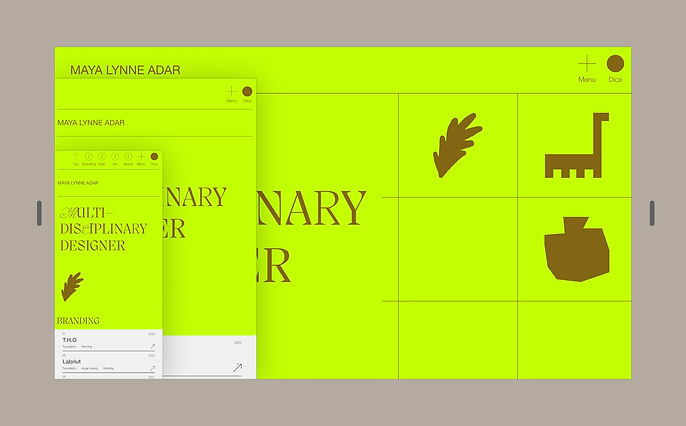
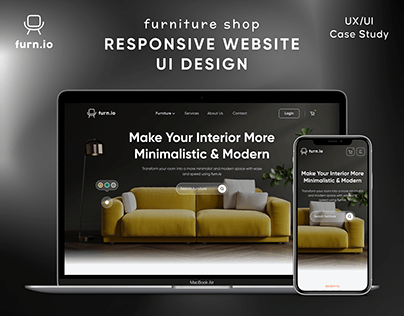
| 301 | Дизайн веб-сайта является важным элементом веб-разработки, который имеет определяющую роль в эффективности взаимодействия с пользователями. В этой статье мы рассмотрим различные типы дизайна веб-сайта и что является в нем основным. | |
| 148 | Не важно, пробуете ли вы свои силы в онлайн-торговле впервые или же являетесь владельцем нескольких работающих проектов, нужно понимать очевидный момент — правильно подобранный шаблон дизайна для интернет-магазина существенно влияет на его успех в дальнейшем. В процессе работы над Prem-site мы очень много внимания уделили проработке именно дизайна, причем это касается как платных, так и бесплатных решений. | |
| 456 | Адаптивный дизайн ворвался в интернет-индустрию моментально. |
Поиск Написать публикацию. Время на прочтение 3 мин. Вчера была опубликована хорошая статья « Веб-дизайн.